相信看到JQuery你大概也會笑了,沒錯上一篇講了Axios,這一篇是要來用JQuery的ajax方法才實作,篇幅應該會小一點,畢竟這老大哥的地位已經很久了。
其實你問說為什麼我還要寫JQ+Vue的組合,因為,JQ還是許多公司及新手的首選,在網路上資料量也很多,隨便查都可以查的到東西,我們今天就來將昨天的範例改寫一下吧!
當然在使用JQ的時候我們必須要將JQ的lib加到我們的網站中
將jquery加入到你的網頁中
<script src="https://unpkg.com/jquery@3.2.1/dist/jquery.min.js"></script>
接著我們來改摟,
<div id="app">
<span v-for="teacher in teachers" style="display: block;">{{ teacher.TeacherName }}({{teacher.TeacherId}}):{{teacher.TeacherTel}}</span>
<button @click="getTeacherData">Get All Teacher</button>
</div>
app.js
"use strict";
const Student = new Vue({
el : '#app',
data : {
teachers: []
},
methods : {
getTeacherData: function() {
let self = this;
$.get("http://localhost:8080/ironSchool/teacher/", (response) =>{
for (let i in response) {
self.teachers.push(response[i]);
}
});
},
}
});
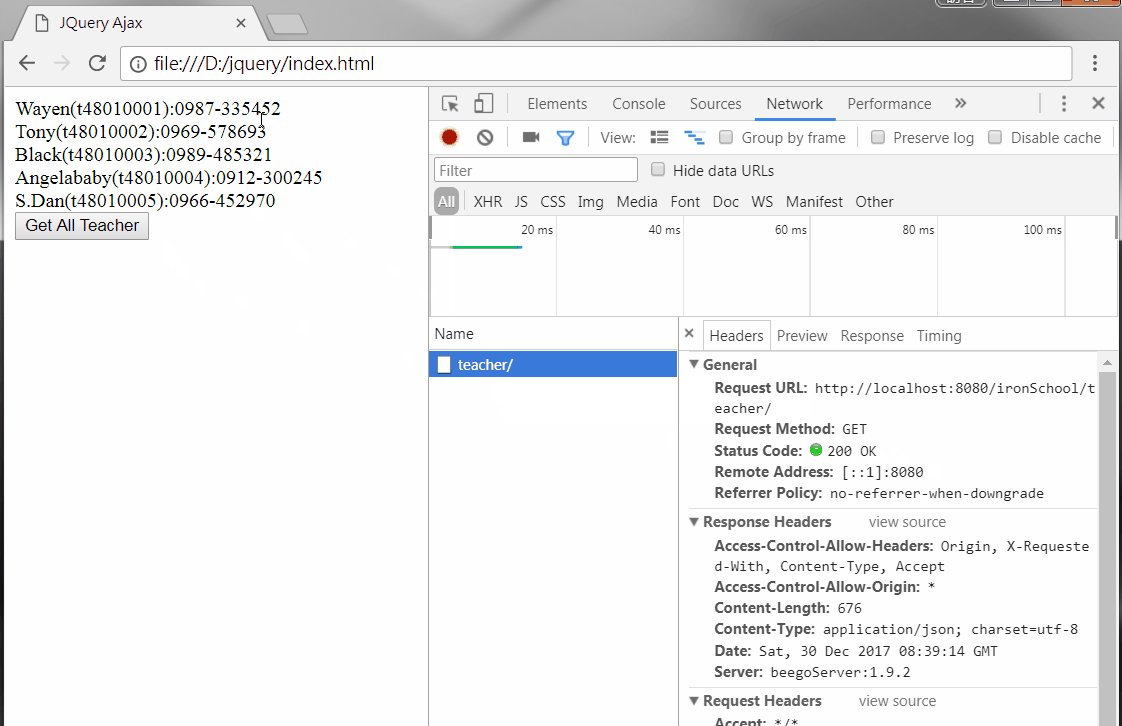
這是我們一般在用的jqery,使用GET的func搭配vue的用法,使用vue其實真的很方便,把response的資料直接的顯示在前端當中,不用在特別的使用Selector,用法也跟我們一般在使用的方式一樣,沒有差別。
重點來了!使用非GET/POST的func時,Jquery會先使用Options這個http method,向伺服器詢問有哪些的http method可以使用,所以如果你要使用delete這個func的時候,在beego必須先設定好才能夠,使用喔!
下面示範使用DELETE來刪除資料。
我們稍為改一下原本的code
在<span>的地方加入@click="delTeacher(teacher.TeacherId)",變成下面這樣
<span v-for="teacher in teachers" style="display: block;" @click="delTeacher(teacher.TeacherId)">{{ teacher.TeacherName }}({{teacher.TeacherId}}):{{teacher.TeacherTel}}</span>
javascript我們也稍為改一下,在methods裡面新增一個delTeacher()的方法,整個Instance會變成下面這樣
const Student = new Vue({
el : '#app',
data : {
teachers: []
},
methods : {
getTeacherData: function() {
let self = this;
self.teachers = []; //清空原本的資料
$.get("http://localhost:8080/ironSchool/teacher/", (response) =>{
for (let i in response) {
self.teachers.push(response[i]);
}
});
},
delTeacher: function(tid){
let self = this;
$.ajax({
url: `http://localhost:8080/ironSchool/teacher/${ tid }`,
method: 'DELETE',
}).done(()=>{
self.getTeacherData();
});
}
}
});
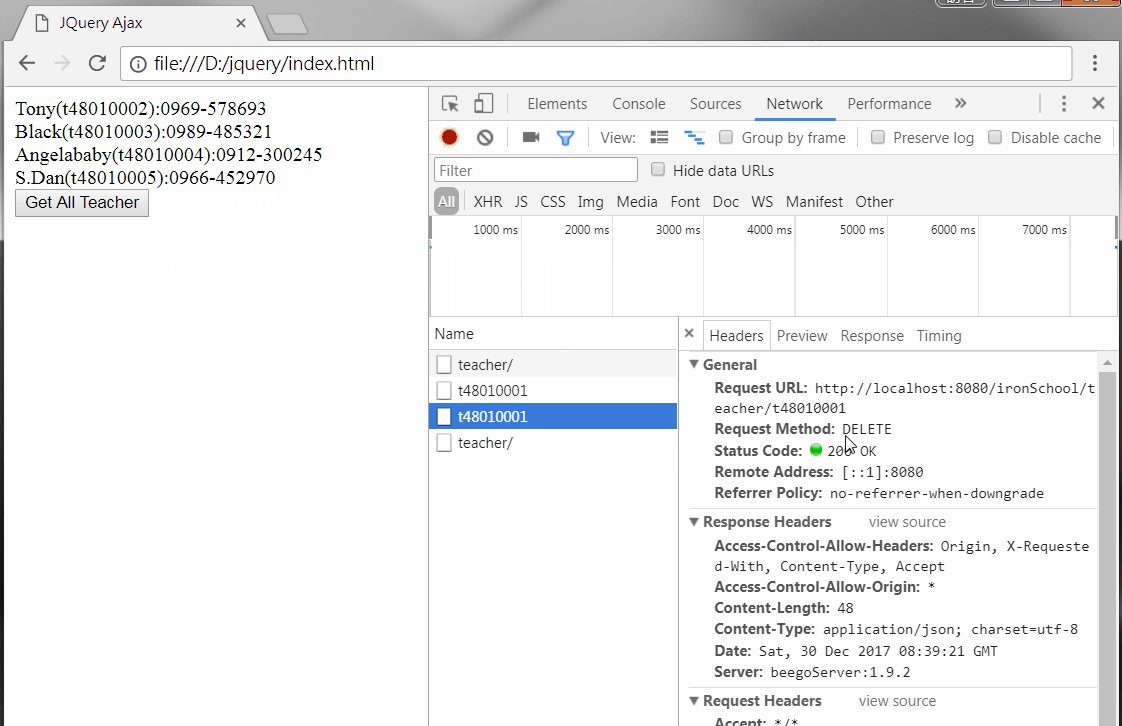
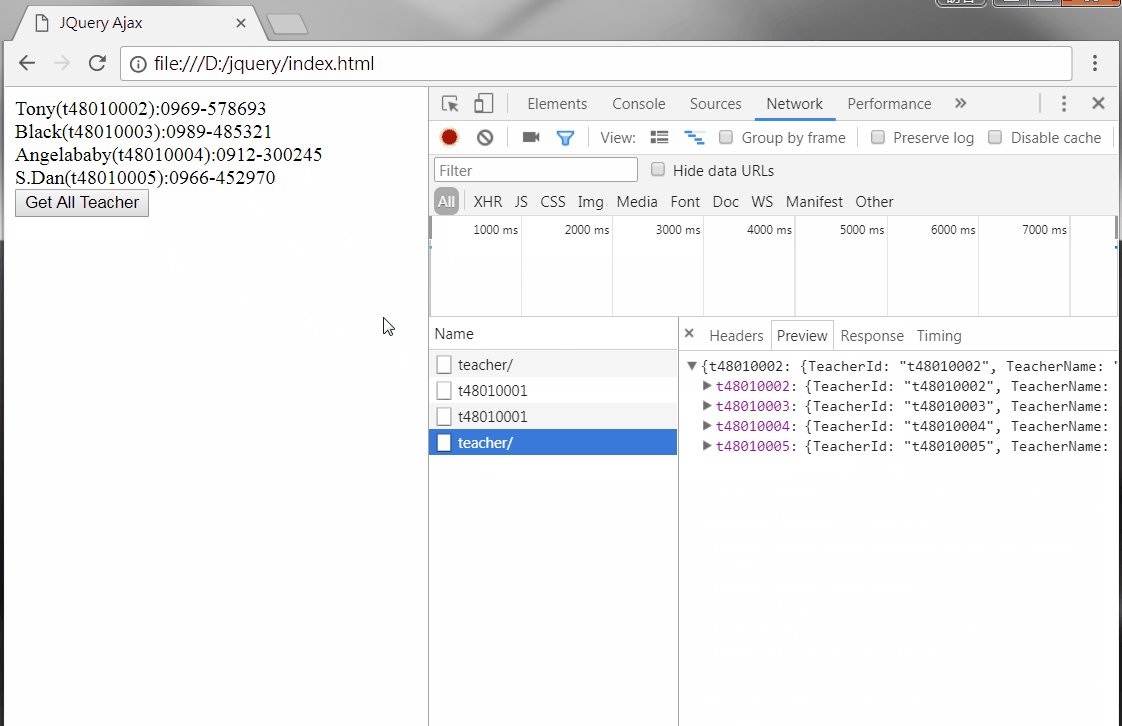
我們來測試一下,當我們點擊那一列的時候會執行刪除。
順便來看一下,network的變化吧!
其實不管是使用JQuery還是Axios等等的這些套件,其實內容大同小異,選擇一種你喜歡的就行摟。
